Identidad visual
Sobre este manual
La identidad gráfica de Codehupy se diseñó para que sea flexible y práctica para todas las personas y organizaciones. Aquí encontrarán recursos visuales abiertos, útiles sin importar las capacidades técnicas de quienes los requieran.

Los recursos aquí compilados incluyen versiones de logotipo, ilustraciones, paleta de color y tipografías que construyen la identidad visual. Estos recursos están en formatos abiertos y públicos de descarga y en formatos editables para profesionales del diseño, la edición visual o la impresión.
También se encuentra un apartado con buenas prácticas de aplicación para proyectos editoriales impresos y piezas para redes sociales. Antes que un manual de identidad editorial, es una guía orientativa de aplicación de la identidad, ya que entendemos las particularidades de cada publicación.
Descargar guía rápida aquí
La flexibilidad como método
El proceso de rediseño de la comunicación institucional de Codehupy tuvo como hilo conductor la necesidad de llegar a públicos diversos, con muy diferentes ideas y tipos de relacionamiento con la organización.

La diversidad es, además de representativa de la variedad de organizaciones que conforman Codehupy, una noción fundamental en la defensa de los derechos humanos: todas las personas son sujeto de derecho, sin exclusión.
En un contexto de cambios muy acelerados en la comunicación y con poca posibilidad de predecirlos en un futuro, la construcción de una marca para una organización que se debe a audiencias tan diversas como su misma conformación debe contemplar imprevistos y ser capaz de navegarlos. Por esas razones, la flexibilidad se impuso como método constructivo de esta identidad visual, pensando en múltiples contextos y necesidades comunicacionales por venir.

El logotipo tiene tres versiones a aplicar según el espacio disponible, a uno, dos y cuatro renglones. Esta variable se aplica con el siguiente criterio:
- La versión a un renglón es para comunicaciones formales e institucionales.
- A dos renglones para comunicación pública como redes sociales o publicaciones.
- A 4 renglones para una comunicación más informal a una audiencia cercana.
Todas vienen con y sin el descriptor, además de las versiones por colores. Se encuentra también en versión editable.
Descargar: LogoCodehupy.zip

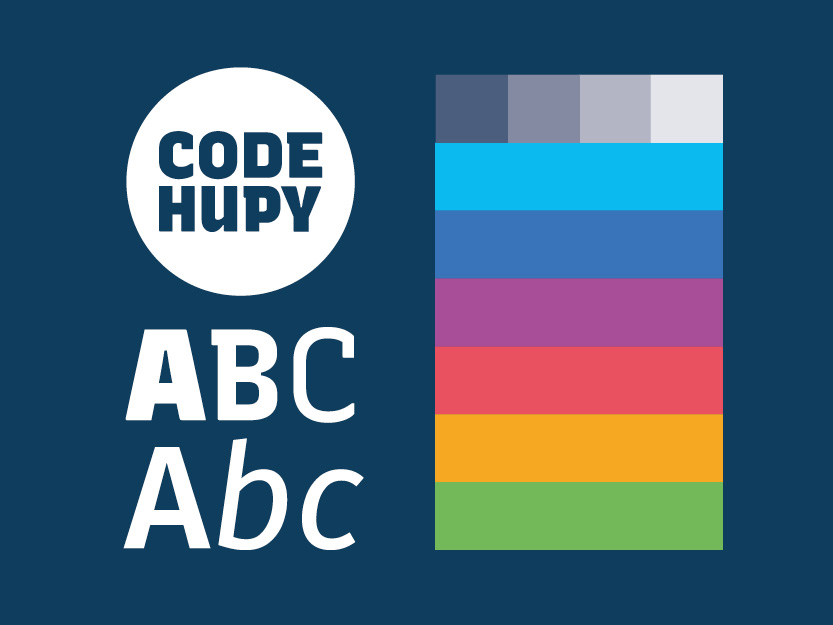
Se recomienda el uso del color principal en la comunicación institucional combinado con uno solo de los demás colores, como se ve en los ejemplos en páginas subsiguientes.
La paleta ampliada tiene como objetivo darle flexibilidad a la comunicación editorial, web, académica y de redes sociales. Se recomienda su uso con fines señaléticos o de catalogación. Sirve además de guía para las ilustraciones anuales.
Los códigos hexadecimales son estos:
- Azul oscuro #0f3d5e
- Celeste #0bbbef
- Rojo #ea5160
- Azul #3973b9
- Naranja #f7a823
- Lila #a84d97
- Verde #74b959

Recursive
Para titulares o textos no mayores a 40 palabras. Su función es más expresiva en la construcción de identidad. Se puede utilizar todo en mayúsculas o en minúsculas.
Para profesionales del diseño, tiene la opción Variable Font, que le da un alto nivel de versatilidad.
Fira Sans
Para usos editoriales e institucionales. Su función es permitir una lectura cómoda con economía de espacio. Se recomienda su uso desde subtítulos hasta textos de tamaños mínimos.
Descargar:

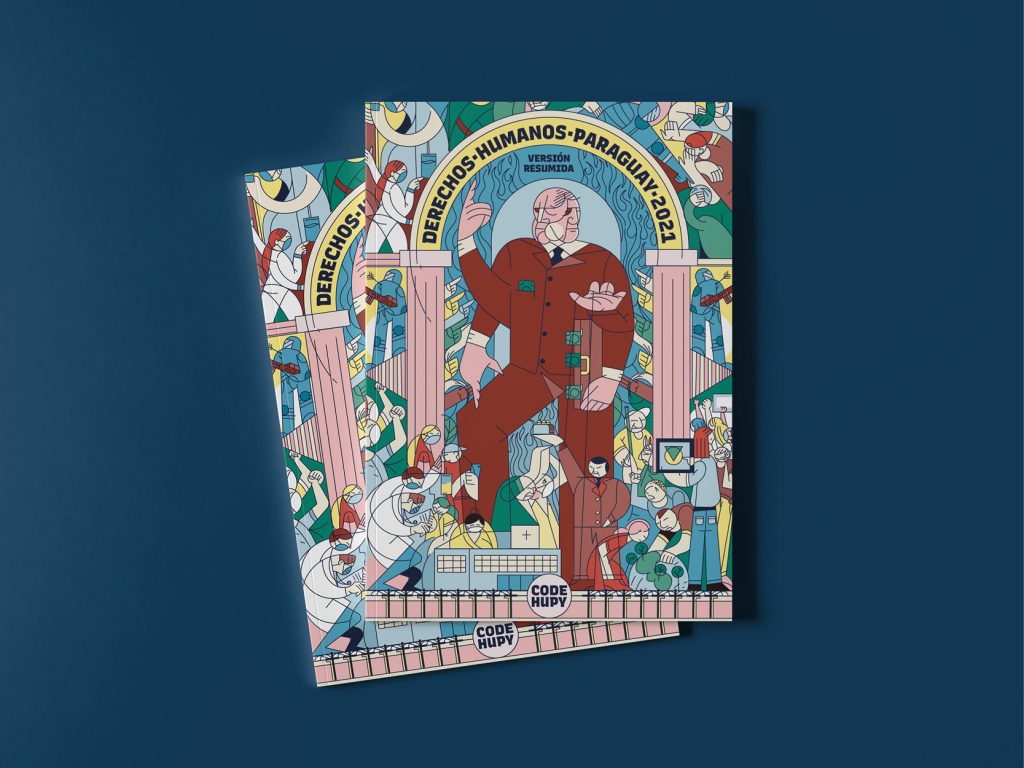
Aquí hay ejemplos de proyectos editoriales con buenas prácticas de aplicación de la identidad según la necesidad de cada publicación. Se espera sirvan como referencia para nuevas publicaciones. Además, aquí unos archivos editables en In Design que servirán de guía para nuevos proyectos editoriales

Como el día más importante en la comunicación de Codehupy es el 10 de diciembre, se recomienda pensar las ilustraciones del informe de cada año para la comunicación institucional, editorial, web y de redes sociales de allí en adelante, hasta el siguiente 10 de diciembre.
La proporción de cada ilustración también permite una edición muy flexible, ya que es auto replicable. Corresponde a un rectángulo áureo en proporción 1:1,6. En este ejemplo se dibujaron a 2.000 x 3.200 px.

Contamos con un banco de imágenes disponible para acompañar visualmente nuestras comunicaciones. Para acceder al mismo, comunicarse a: comunicacion@codehupy.org.py.